本教程适用于安卓手机
准备
既然要优雅地完成大学习,首先得让微信给我们一个输入自己的代码的机会
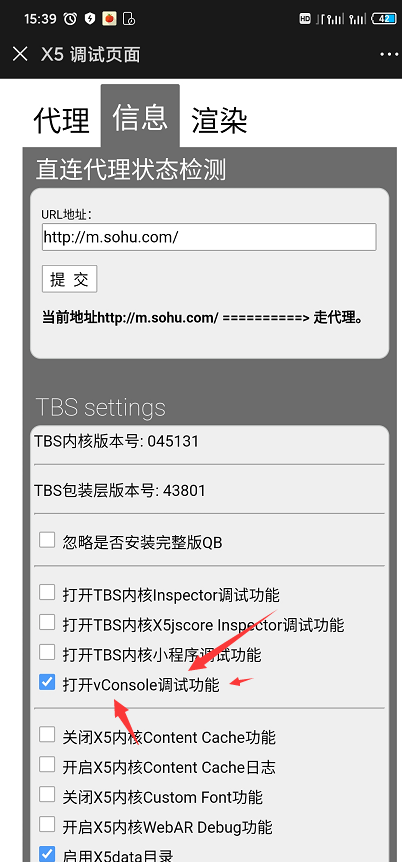
按照如下步骤可以打开微信的开发工具
微信浏览器网页打开http://debugx5.qq.com打开下面两项,就可以调试了
可以将这个网址发给一个好友,就能够在微信里面打开了

开始
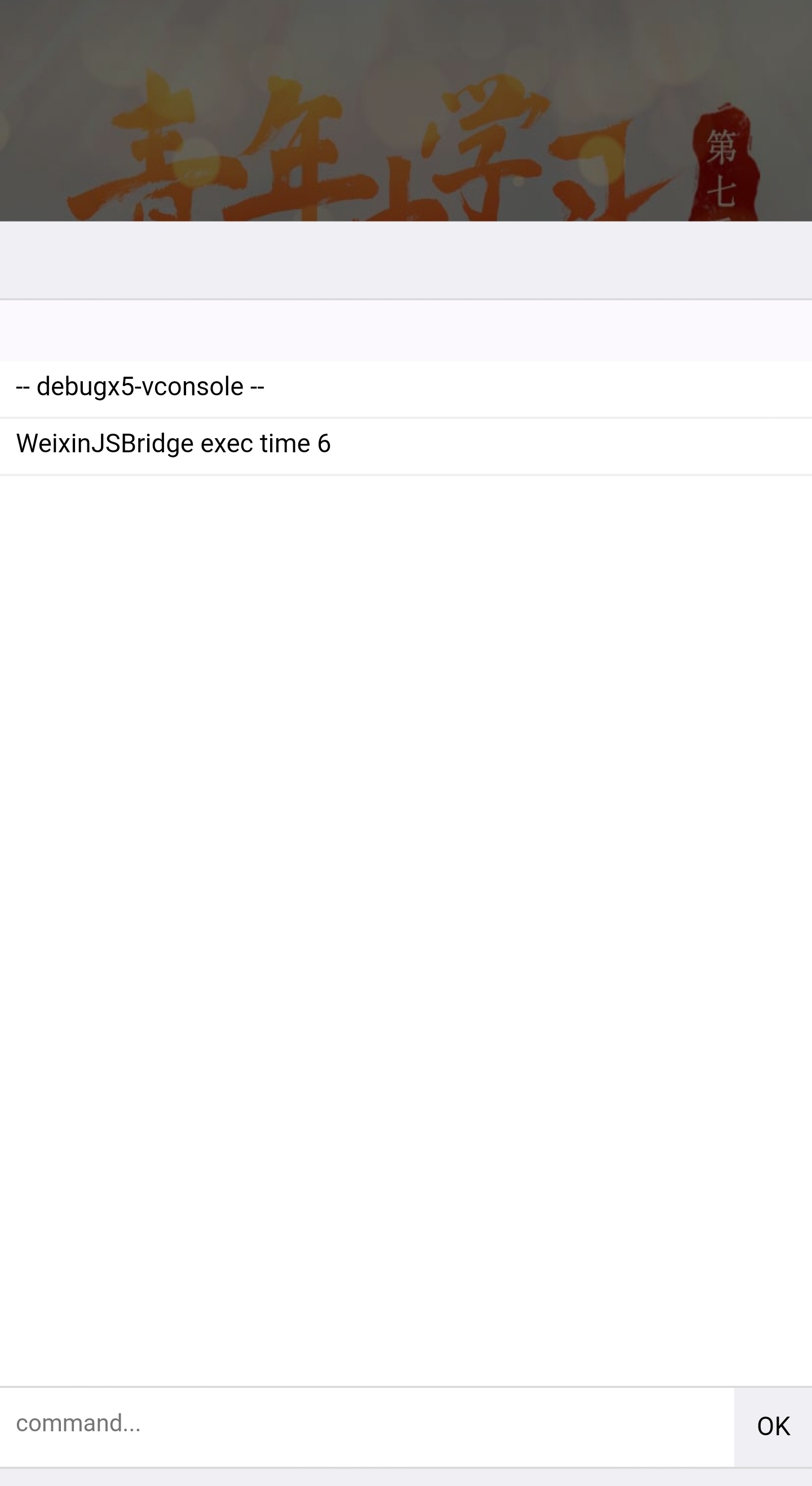
打开青年大学习,进入视频播放页面,会发现右下角出现一个绿色的vConsole图标,点击它会出现如下界面。

输入以下代码:
1 | $('.section3').addClass('topindex1'); |
点击ok即可快速跳过
微信朋友圈分享
使用上面的代码快速完成大学习后,使用微信分享仍然是未完成状态
查阅资料后得知导致这一问题的原因是腾讯分享的sdk标题是网站自定义的,只好通过下面的代码来重新配置腾讯分享sdk来达到正常效果
1 | var title = document.title; |
方案比较暴力,因为对应的dom元素没有id,只好查找替换了
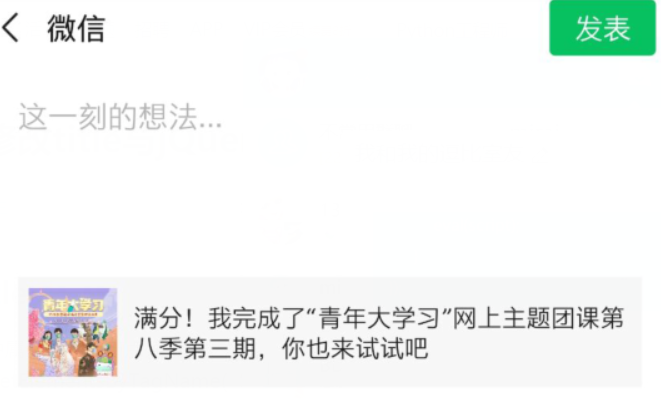
效果

但是为什么是这样的
要搞清楚为什么是这样的,那就得使用调试工具对源代码一探究竟了
使用usb线将手机连接到电脑,打开手机的usb调试功能,并对电脑链接进行授权
(这里可能有人想问为啥不使用桌面版chrome的开发者工具直接调试网站,博主刚开始尝试使用桌面版chrome加载该网站时无论使用任何办法都无法将其切换到移动版的学习界面,可能是本人技术不够吧)
授权在微信内复制学习页面的链接,使用移动版chrome进入到开始学习页面,使用桌面版chrome打开chrome://inspect/#devices
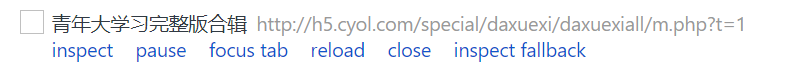
稍等片刻后就可以显示出chrome打开的网站

点击inspect即可开始调试该网页
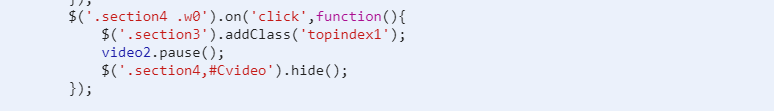
在某个script标签内找到了如下代码
既然视频结束后肯定要暂停视频并且显示某个页面,那么就把代码粘贴到console试试
成功!



